Like in the 1600s, the world is once again flat. We looked at where all these beautiful boxes came from and where digital design might be going. Read on!
Where we came from
Flat design, like any other design trend, didn’t suddenly burst onto the scene totally randomly. The ‘look’ of flat design (as opposed to the functionality, more on that later) has its oldest origins in the 1940s and 1950s with the Swiss style, or
International Style.
It’s easy to see how you would get from that to what we currently have with flat design. Just to put into context how influential this particular era was for flat design, Helvetica was designed in 1957 by a Swiss typographer Max Miedinger.
So, the roots are pretty obvious. Swiss design also advocated minimalism, grids, and emphasizes functionality over flair – all of which are now tenants of flat design.
In more recent history, flat design really hit its stride for 4 reasons:
- Flat design became seen as a way to ‘future proof’ a design
- Skeuomorphism became less important as users grew more familiar with touch screens and technology and didn’t need skeuomorphic prompts anymore (or less so, anyways)
- It was adopted by huge companies like Apple, Google and Microsoft
- Responsive design requires grids to work really well
So since about 2006 (ish), there’s been strong drivers from the tech industry as well as new requirements for web that support the evolution of flat design.
Where we are
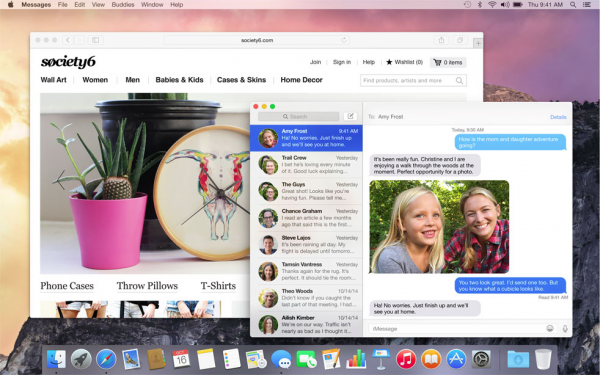
Fast forward from the 2006 release of the MS Zune (which was pretty much a complete flop aside from its design importance) and you get to our new, improved, perfectly flat world. Of the 4 key trends above, most of them are still important. Microsoft and Apple are still pushing flat products – Yosemite is the flattest design Apple’s released yet, and Windows 10 looks to follow the grid pattern that Microsoft’s been pushing.
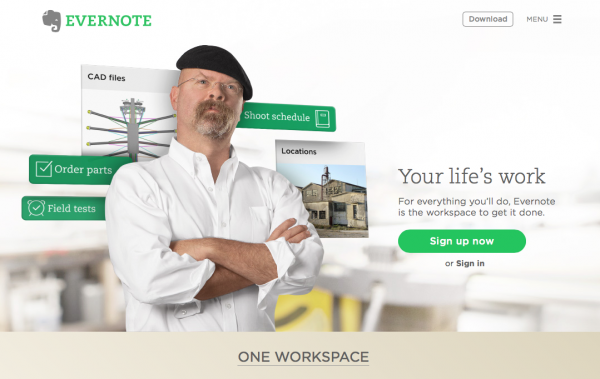
Second, devices continue to be smaller and smaller with more and more wearable tech. Designers are set to be more restricted as they try to display information in less space. Plus, there’s a continued focus on design to gives users the information they need as simply as possible. Landing pages for apps are a great example of this, giving users extremely simple messaging that’s super clear with an easy and relevant CTA.

Third, flat design is still a good way to future proof a website or digital product.
Why?
Because the influence of flat design on other aspects of web design and communication support the idea that flat design is more than just a trend, but rather
a revolution. It’s being built on and built up. That is, it’s no longer a stand-alone idea, but rather a whole new platform to build new trends and new ideas on.
So, while the anti-flat camp argues it’s just a passing fad that’s going to soon be dated like any other, there’s more and more evidence that it’s much, much more.
Where we’re going
But what if flat design
is just a passing fad? Maybe it is. Maybe (eventually) flat design is going to look as dated as other, older web design trends.
Remember all those rich design features, like bevels, gloss, and cursive fonts? Remember when wowing with stuff was more effective than wowing with simplicity?
Maybe those days will return. Or, more likely, design will move on to another idea, and people will make fun of sans serif and white space. We may have taken flat design as far as it can go. I mean, how much flatter can Apple get?

On the other hand, the minimalistic communication that has flourished under flat design, as well as the practical benefits of a grid format in responsive design do tend to suggest that flat is here to stay, because it’s just so darn useful.
Our prediction?
We’ve reached the nadir of flatness. Flat design isn’t going anywhere, especially in 2015 (after all, we predicted last month that this is the
Year of Cards). That said, we’re not going to get flatter. We’re going to level off for a while, before we see some rich design features coming back in, but within the context (and container) of flat design.
Get used to flat, because in some form or another, it’s here for the long haul.
Think we’re wrong? Let us know your thoughts in the comments!
