Every January, we gaze into our crystal ball and share our insight into what the year ahead will hold for the every-changing world of web design.
Here are our predictions for what 2017 has in store.
1. Flat design will erode even more

Flat design has faced its share of criticism over the last year, with designers arguing that it’s taken the soul out of design.
Frankly, we think this is a little overblown.
But a consequence of this is that we think there will start to be a backlash against the flat motif.
While we don’t expect the trend to swing back to full-on skeuomorphism, we do anticipate some shift away from completely flat websites.
Whether this follows in Google’s Material Design or a move in an even less flat direction remains to be seen, but we think we’re moving inexorably towards a more textured world.
Don’t worry though — sans serif is sure to stick around for a while yet.
2. Websites will shift from ‘design first’ to ‘content first’

Design teams no longer have to fight quite so hard to get a seat at the table in website planning, and this early engagement has led to an improved average experience across the internet.
The next step, we think, will be a move towards ‘content first’, with the content strategy developed first and foremost and then the website ‘container’ built around it.
With content an increasingly important Google ranking factor with every passing year, the necessity of good content strategy for the bottom line isn’t lost on major companies and brands.
3. What content your ads are next to will be more important
The presidential election saw the proliferation of
fake news on an unprecedented scale, triggering responses from both
Facebook and Google to crack down on fake news advertising revenues.
What’s more, Google has redoubled their efforts against online piracy with another Pirate update to further restrict illegally streaming and downloading sites by throttling their revenue streams.
With the ad networks starting to pay more attention to what ad space they’re selling, it stands to reason that brands and companies will start to pay more attention to where their ads are appearing, to ensure they’re not tainted with the same fake news brush as the content they’re sitting next to.
4. Vivid colours continue to rise

With flat design has come a relatively flat colour palette. But over the last year or so, we've started to see the high-end creative sector of the web (agency sites, designer portfolios, etc.) move towards bright, primary colours and harsh, graphic designs.
With that in mind, we think 2017 is going to see the mainstream catch up with the trendsetters, filling websites with stronger, more vibrant colour palettes – which will look great on high end phone screens and monitors.
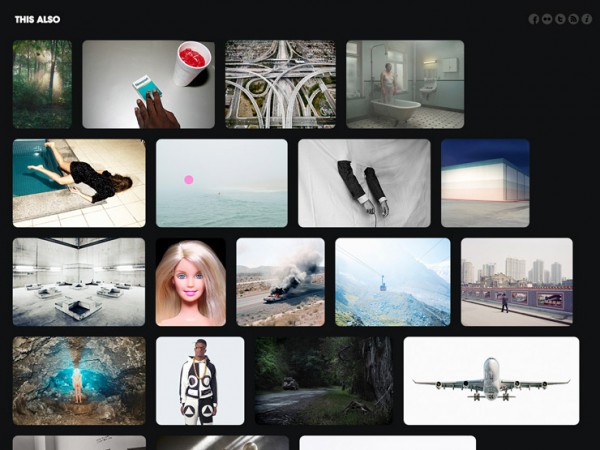
5. Cards and grids continue

The last trend we see coming down the pipe is a continuation of cards and grids.
Progressing in tandem with the focus on making the container work for the content, grids and cards remain one of the best ways to present disparate pieces of information to an audience.
There’s a reason the design of newspapers hasn't changed in almost 400 years – the format works.
Conclusion
The world is a mysterious place, and only time will tell if we’ve read the fortunes of internet trends correctly. Even if not, it’s always fun to give it a shot.
