Literally the best in the business. The Awards are intended to “recognize the best web designers, developers, and agencies in the world.”
Prime inspiration hotspot.
There are a couple of things that we especially like about The Awards.
First, you can browse all of the nominees, not just the winners. That means there are just so many websites to look at.
Second, with a robust tag and categorization system, they make it simple to narrow what you’re looking for. For example, they have 710 entrants tagged with ecommerce. An easy way to get lots of fresh ecommerce ideas.
They also have tags specifically for developers, including CSS, Drupal, SEO, and SVG. This is sorely lacking elsewhere, but we all know that dev needs inspiration too.
Finally, Awwwards has a pretty decent blog as well, so you can learn while you browse.

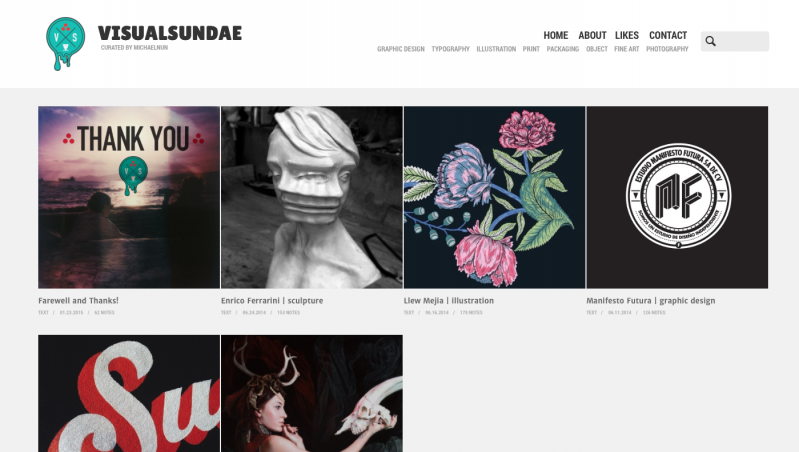
Visual Sundae is a fantastic Tumblr to stay on top of.
Focusing on art, design, and incredible typography, it’s a good spot to recharge your creative juices. They have sections on graphic design, illustration, print, packaging, art and photography, meaning that there’s a little bit of everything.
Plus, with a nice blend of abstract inspiration and more pragmatic ‘that’s a great idea, I’m going to steal it’ inspiration, Visual Sundae is one of our favourites.
Bonus: the card design and the limited cards per page make for a lightning fast experience, regardless of your internet connection. Super handy for an image-driven website.

Where’s the best place to look for fantastic mobile experience? Apps of course!
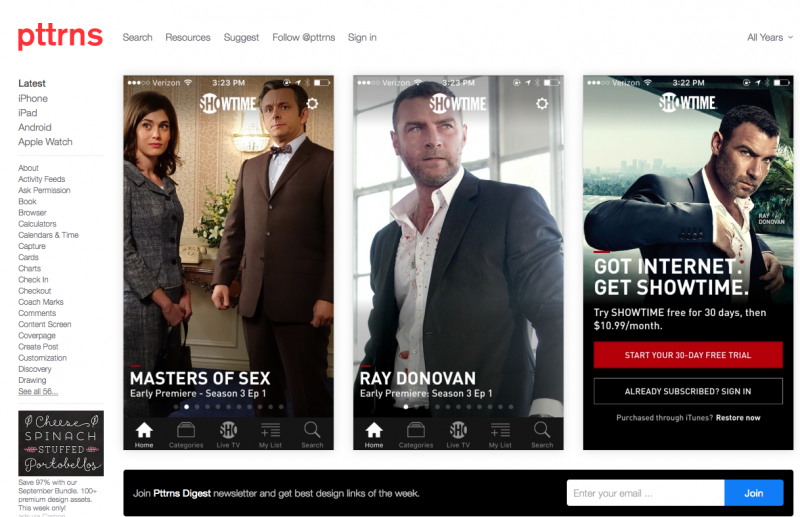
Pattrns is a rare site that brings together lots of apps that are doing it right.
Pattrns is comprised of various screenshots from apps, offering plenty of real examples to draw from for your own work.
We particularly like how they delve in deep to one app at a time, so you can get a more cohesive idea of total functionality, rather than just a flash of a good idea.
Pattrns also runs a Flipboard page loaded with design resources.

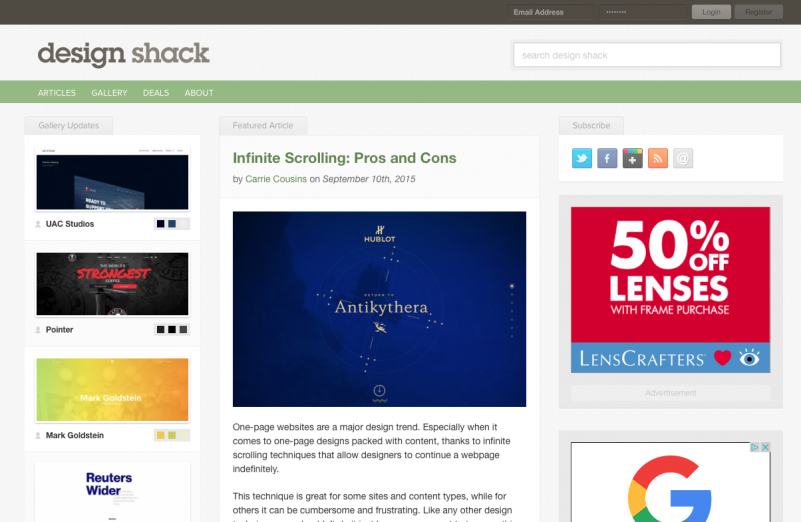
Design Shack is a fountain of inspiration for those who want more than just another gallery. They combine tools and articles with a gallery of superb design. That way, you can see what you want to do and learn how to do it all in one place.
What we particularly like about Design Shack is their focus on branding.
Even now, web design tends to exist in its own little world, outside of a cohesive branding structure beyond a colour palette. But really amazing experiences online need to match up with what’s going on in the real world.
Design Shack showcases examples of companies doing exactly that, which we love.

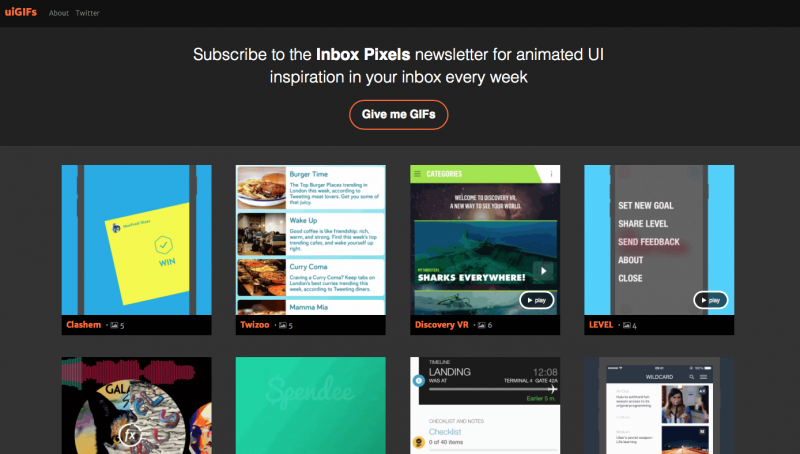
It’s what it sounds like – a collection of GIFs of user interfaces. Curated by London-based front-end developer Ramy Khuffash, it’s just loads of examples of fantastic UI.
We love it because it shows a lot of small, beautiful moments – the sort of thing that’s going to make your app or website really outstanding.
Plus, the GIFs don’t auto-play, so the user experience of the site itself is great, and there’s a newsletter you can sign up for to get GIFspiration straight to your inbox.
Wrap up
Staying on top of your creative game is no mean feat. Hopefully, these five sites are going to keep you going whenever you start to get CSS fatigue.
