Every month, we profile a design trend or theme that we think is important. This month, we looked at movement in web design.
Earlier this year, we predicted that movement was going to be a major trend in web design, and it looks like that prediction is definitely unfolding. So we wanted to look a little closer at how brands and companies are using movement in their websites, apps, and other digital properties.
Let’s get into it!
Background videos
We know that background videos are a little dated now, but we feel that it’s still worth mentioning. To clarify, we’re talking about when websites, rather than having a full screen background image, uses a video instead.
Matter.to, for example, uses this technique extremely effectively. And
Creative Bloq published a list with 15 more, if you’re looking for some inspiration.
Flixel’s website is also a great example of using background animation to catch a user’s attention – and they also provide the tools to make it easy for others to produce those visual elements themselves. Here’s an example of their ‘cinemagraph’ feature:
Background videos really hit the mainstream for two reasons: first, the introduction of HTML 5 made them more accessible than ever, and second, increasing bandwidth speed meant that the performance trade-off wasn’t so critical in in the past.
It gives brands and companies a platform to tell their story in a really subtle but engaging way. Plus, video will likely evoke more of an emotional response than a still.
PayPal, for example, has a video of a guy picking up a package. It’s subtle, but it feels very small business-y – much more so than a still picture of something similar.
GIFs

It’s the simplest movement, but according to
AdWeek, it’s here to stay. Brands are now hiring GIF studios like Giphy and Tumbr Creatrs to build them branded content to promote their products. Giphy argues that it’s a new way to engage with people who no longer read online, plus it’s more engaging than simply writing a catchy headline.
And there’s a lot of truth to this.
Headlines, articles, banner ads – these are all promotional efforts that have strong origins in print. However, GIFs are truly native to the digital world. It’s a medium that could only exist online. Combined with the perception of GIFs as a highly sharable, very community-orientated medium (think memes), it’s easy to see why brands are looking to cash in on the format.
One example that AdWeek in particular mentions is Paramount Pictures’ campaign for the new Terminator film. The goal for them is to get people who maybe haven’t seen the original film (it came out in 1984, after all) excited and engaged. So they made GIFs of old famous set pieces from the original, like the hand or Arnie’s metal face.
The idea is to appeal to millennials, who have heard of/seen pictures of the movies, but haven’t actually watched them. It’s an extremely effective marketing strategy, and it’s easy to see why brands are hoping to continue using GIFs.
[contextly_sidebar id="fMk7giNwiVED5HmzRVfrUfGFkFkM4ANc"]
Animation
We’re not talking about Pixar-style animation. We’re talking about the animation that really started with the popularity of SVG files. These allow you create images that fit any screen size, and will adjust accordingly. But more importantly, SVG files in conjunction with CSS allow you to create awesome animations, like a line telling you where to scroll to next, or making a button appear at the right time.

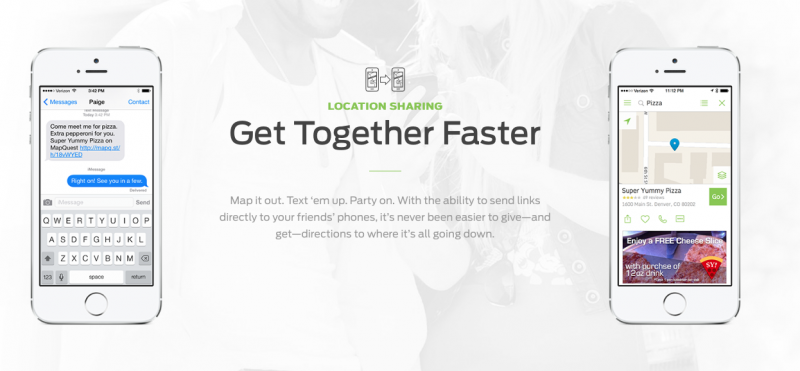
This is easier to see in action, like on
Mapquest’s site. The subtle letters that pop up? That sort of animation is possible with SVG.
Websites have increasingly been employing this sort of animation to drive attention to CTAs, to guide the user through their sites, and to help along the ever-elusive idea of storytelling.
Conclusion
The evolution of movement in web design we think is part of a broader change, as companies begin to fully embrace the digital medium. Increasingly, the internet is seen as its own format, with unique challenges and even more unique opportunities. Movement, often subtle, contextual, and interactive, is a trend that can only happen online.
We’re excited to see what other unique opportunities might emerge too.
