Hidden menus, like the hamburger menu, have swept through web and app design like a hurricane. Now, they’re ubiquitous with user interfaces, so much so that many of the original concerns have evaporated.
We’re going to look at how these menus emerged, why there was (and is) some resistance to them, and whether or not this trend should be avoided or jumped on.
The emergence of hidden menus
First, what are hidden menus?
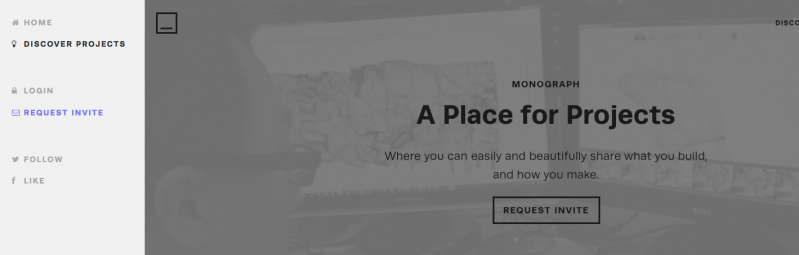
Hidden menus are when a website hides its navigation from immediate view, usually to preserve an aesthetic that a nav menu would wreck.
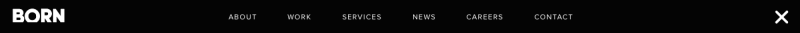
Usually, the navigation menu is hidden by an icon (or a navicon) and usually that icon is the hamburger, the three little lines on top of each other.


Hidden menus have been around since the beginning of digital products. But it’s really been the continued restriction on screen space and the continued commitment to a positive visual aesthetic has led to their widespread adoption.
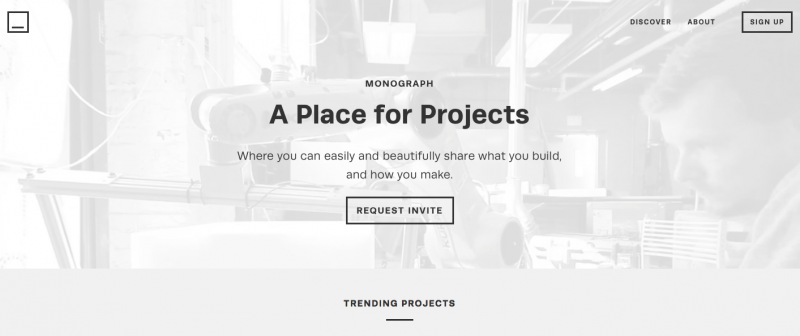
In particular, the use of hero images has done wonders to facilitate menu hiding.
Graphic designers don’t want to compromise the visual of a home page of a website, and thus weaken whatever message they’re sending.
So instead of a complete nav menu, they opt for a discrete icon, so the visual focus stays on the image.
It’s a simple technique, but one that leads to fantastic results:


Challenges to hidden menus
Of course, no trend is without its opponents. And for hidden menus, those opponents tend to be UX zealots.
The problem with hidden menus can really be boiled down to out of sight, out of mind.
When users can’t see a menu, they’re less likely to tap on it.
Even worse, it takes more cognitive effort to use a hidden nav menu to find what you want, since it’s not immediately evident.
This might not seem like something that would actually make anyone stop and think for very long, but every little bit counts. People don’t use their devices in perfect totally focused circumstances, like in a usability test. They’re usually focusing on lots of different things at once, and if your navigation isn’t immediately clear, then it might just drive some users away.
The second issue is that it adds a click to your navigation menu. And while UX Myths has pretty robustly debunked the idea that everything needs to be within 3 taps of the user, it’s still another step you’re asking them to do the get what they want. Fewer steps are better.
Conclusion
Hidden menus, like the hamburger menu, are on the up-and-up. The increasing ubiquity of those three little lines has brought it more into the general icon vocabulary, making hidden menus more of a viable option.
However, they’re not without their challenges.
They add clicks for the user and they make your navigation harder to find and to use.
Basically, it takes more effort both cognitively and physically to access a hidden menu then to use one that’s out in the open.
But it’s still a simple, effective way to get the most out of a hero image or video. By hiding away some essentials, you give yourself a blank canvas to really reel users in.
Final verdict? Hidden menus are fine – but you need to understand the cost before you throw one on your homepage.
While they’re great for some websites, they may not necessarily be great for yours.
