Like a lot of professions, design uses jargon and technical language to make it easier to talk to other designers and communicate ideas.
Unfortunately, a by-product of that is that most of us never have any idea what’s going on when terms like rasterizing, DPI, and vector formulas start getting tossed around. So we thought we’d break it some of these common terms down, so you can better understand the secret language of web designers.
Here’s your guide to vector images, and why it’s important to use them.
Vector images vs Raster images
To understand vector images, we first have to understand raster images. Raster images are the most common images you’ll use. Formats like PNG, JPEG, and TIFF are all raster images. Most editing software, from MS Paint to Adobe Photoshop, can manage and edit raster images.
What are they?
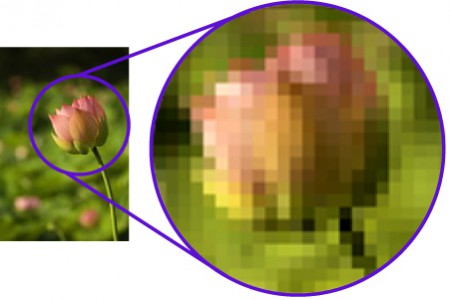
They’re pictures that are built with lots and lots of pixels to make up a larger image. A little bit like paint-by-numbers, but with potentially millions of pixels of information.

Raster images have a finite amount of information, or pixels to work with. This is expressed as dots per inch (DPI) or pixels per inch (PPI). The higher the PPI, the more information there is, and the clearer the photo.
A good way to think about this is with resizing (you’ll see why in a minute).
If you take a raster image that has a really small PPI – that is, there’s not much information there – and it’s at a small resolution, say 200x300 then it’s going to look fine.
But as soon as you make that picture bigger, say 400x600, it’s going to look terrible.
Why?
Because raster images take the same information and effectively stretch it over a larger space. The result is a pixelated image, which no one wants.
And that’s where vector images come in.
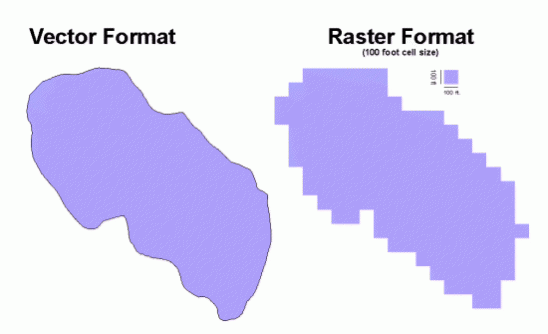
How they work
To understand how they work, we have to get into some mathematics. Vector images are
not based on pixels at all. Instead, they’re based on various simple geometric shapes that make up a larger image and use mathematical formulas to explain where these shapes are in relation to each other. Because these relationships are always the same, that image can be made as big or as small as it needs to be, without any lo
ss of quality.
For example, imagine you have a rectangle, where the long sides are twice the length of the short sides.
So you could say that the long sizes are 2
x, where
x is the length of the short side.
No matter what value
x takes, that rectangle is always going to obey that rule.
That’s how vector images work. Because they’re based on the
relationship between various elements in an image (like the short and long sides of our rectangle) they can always look sharp, since they’re not relying on a finite amount of information being stretched (like a raster image).

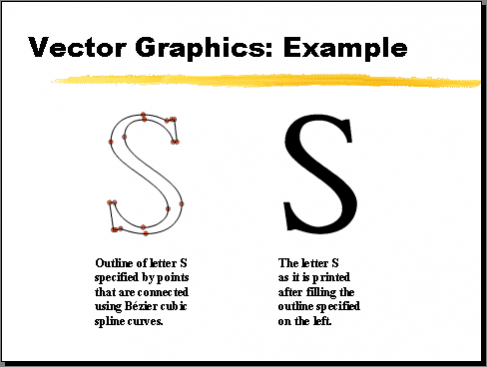
Fonts, for example, are really a type of vector. That’s why when you look at a font it looks great, whether you have it in size 12 or size 1200. Take the letter A. The proportions between the top, the middle cross bar, and the bottom at always going to be the same, no matter how big it gets.

That’s what makes a vector file a vector file.
[contextly_sidebar id="keTU3Vn6KArgaSNwFi2XFHVptLND2tBP"]
Advantages of Vector Images
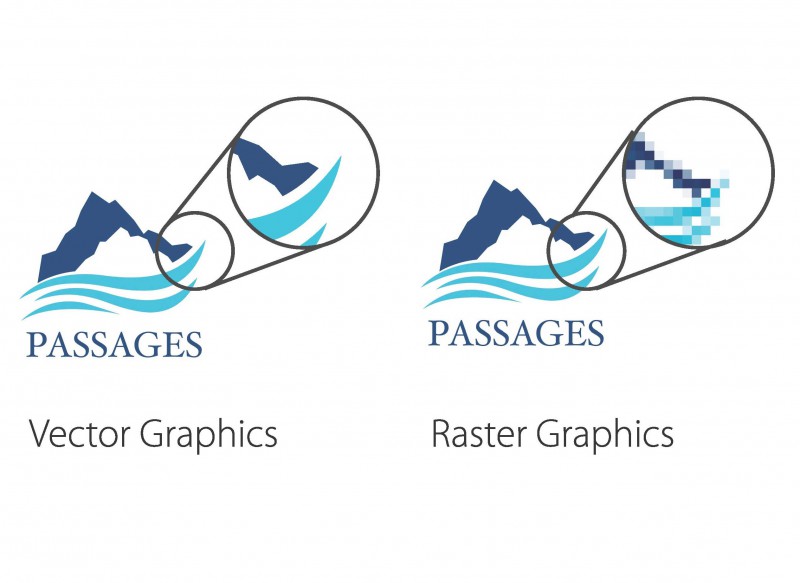
The primary benefit of vector images is that regardless of how big you want it, it’s always going to look crystal clear. For example, if you have your logo as a vector image, you can print it on a small USB drive for a conference, and then take that same file and put it on a giant billboard. The image will look identical both places, even though one is enormous and one is tiny.
As smartphone screens continue to pack more pixels in a smaller space, having the ability to resize and upscale your images for higher resolutions is critical. Having your source files in vector format is also a way of future-proofing your designs.
The second benefit is that vector images can be printed and still look amazing. That’s a key reason why fonts are vectors – so you can print them and never worry about it being too pixelated to read.

Disadvantages of Vector Images
There are some drawbacks to vector images, though. Namely, they can only be edited in a few different programs, like Adobe Illustrator. Without the proper skill, they’re a little unwieldy.
Second, you can’t make photo-realistic images with vector images, or turn photographs into vectors – photos are too complex to break down into a few simple geometric shapes.
Finally, vector images are not really capable of being displayed with web browsers. That’s why most logos, for example, are made in Adobe Illustrator, but then rasterized into PNG files before they’re used online.
When to use vector images
Generally, vector images are used for things that are relatively simple, don’t need to be photorealistic, and need to be resized without any hassles. Logos are the obvious example, but other uses include:
- Iconography
- Fonts
- Screen printing images
- Flash animations
5 Point Summary
- Vector images are based on the relationship and proportion between various shapes in an image, not the pixels in an image.
- These relationships and proportions are constant, which means vector images can be resized however large you need and still look smooth and nice.
- Vector images are a great option for fonts, iconography, and of course company logos.
- However, they’re not without some drawbacks – vector files can only be opened and edited in a handful of programs, and cannot be used online.
- Vector images should be used when you need simple images that are used in lots of different places but do not have to be photo-realistic and do have to be resized frequently.
