Every week, we share a collection of the latest in design and development tools with our Digital and Web Design Resources series.
But it’s summer, so we’d understand if you’ve been hitting the beach with a good book, rather than reading blog posts. So we’ll catch you up on some of the top highlights you might have missed, along with some brand new tools that will get you up to speed as summer comes to a close.
Here are some of our favorite new design and development resources from summer 2016:
1) 100 Best Free Fonts

We cover new and free fonts a lot in our weekly resource guides, but this resource should make it nice and easy for you if you’ve fallen behind on the mountain of new fonts being released. The good people at Creative Bloq have put together this great guide to the
100 best free fonts for designers.
2) ProtoPie
ProtoPie is a new “code-free protoyping tool for smart devices.” It’s designed to help you build interactive protoypes fast, and to make designer-engineer communication easier. It’s also decked out with some cool features, including tools to help you out with Material Design, a tool that lets you show interactions and transitions between pages, and the ability to tap into your device’s sound, touch, and tilt sensors.
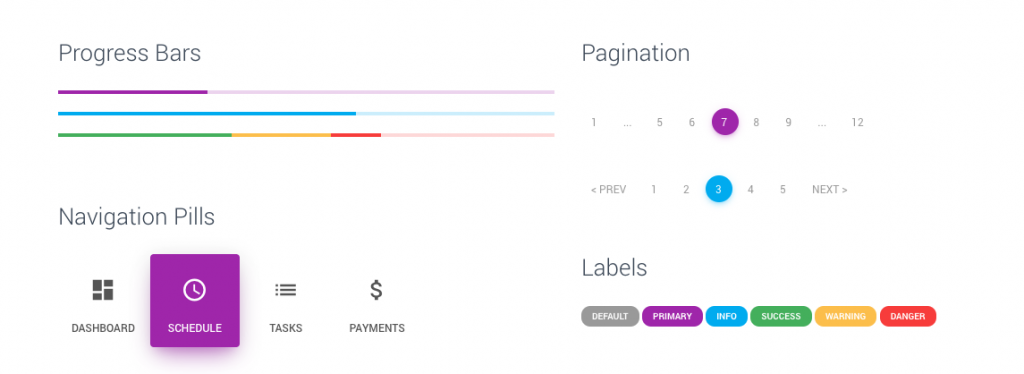
3) Material Kit

Recently, we’ve been talking a lot about
Material Design and the way that it’s sweeping the design world. If you’re riding the material design wave, but still looking for a
UI kit to guide to your upcoming design projects, look no further.
Material Kit is a free Bootstrap UI kit based around Google’s material design. It’s got a fresh, clean design, it’s easy to use, and it’s got a ton of components.
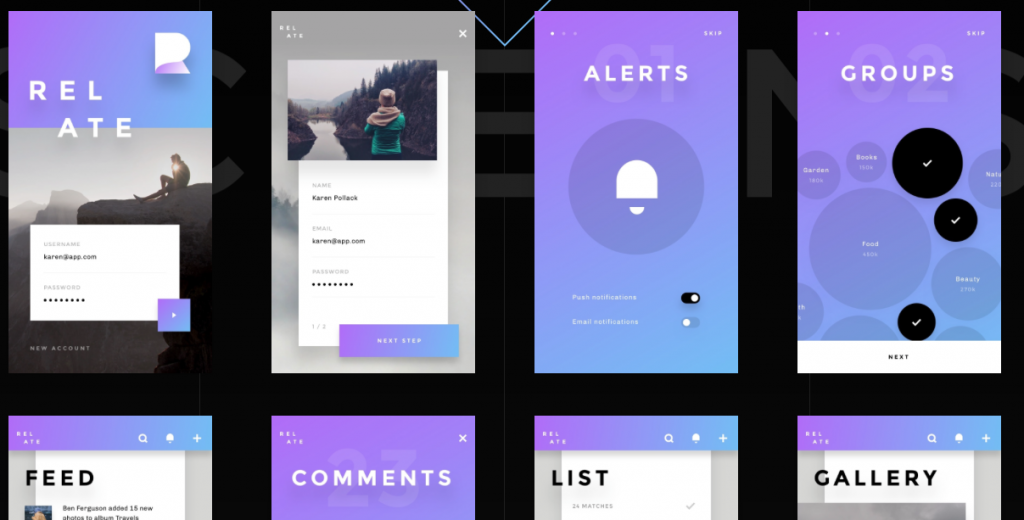
4) Relate UI Kit
 Relate
Relate is another great free
UI kit to consider if you’re looking to build a striking social app. With 99+ UI elements and 45 templates (for web, tablet, and mobile), it’s one of the better equipped UI kits on the market, and it promises a delightful and immersive experience for users, with high-resolution components and minimal designs.
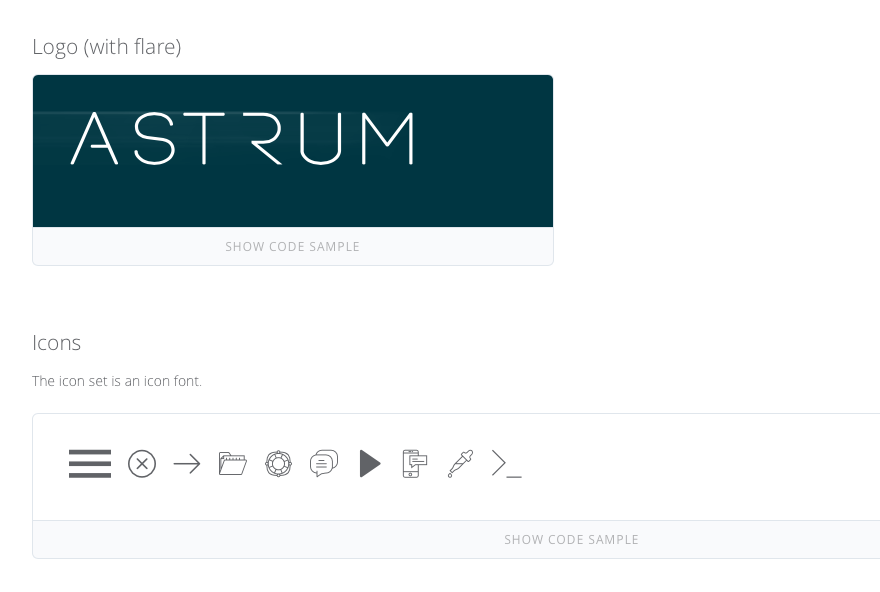
5) Astrum
 Astrum
Astrum bills itself as a “lightweight pattern library for any web project,” and it doesn’t disappoint. The pattern library is super versatile, and you can customize your pattern libraries and colors to match particular project themes or brand identities.
6) Rails 5.0

Ruby on Rails got a major update this summer, and it’s being
billed as the “best, most complete version of rails yet.” You can find all the details
here, but the highlights include ActionCable, a framework for handling WebSockets, and a new API mode.
7) Pasco Sample Pack

Building a professional website?
Pasco is worth checking out.
Designed by Igor Ten, it’s a responsive multi-purpose PSD template. They’ve got a free PSD sample pack out now, giving you a chance to take it for a spin. The free pack includes mobile and desktop versions of the front page. It’ll give you a good jumping off point, as well as a taste of what Pasco is all about. Follow
this link for a free Pasco PSD template.
8) The 20 Best Free Responsive Joomla Templates

Another guide by another great blog,
this post from Specky Boy will take care of all of your Joomla template needs. They’ve included a wide range of templates on the list that will suit almost every user and their website needs. After WordPress, Joomla is the second most popular CMS on the market, so these templates should come in handy for many of you.
9) Anime
Anime is a JavaScript animation library that’s lightweight, flexible, and fun to use. It works with all the major web browsers, as well as CSS, individual Transforms, SVF, DOM attributes, and JS Objects. There’s a great collection of demos and examples of what you can do with Anime up on
CodePen.
10) PANTONE Studio
 PANTONE studio
PANTONE studio is an app designed to meet all of your color-related design needs. According to the people at Pantone, the app “represents the collective voice of thousands of designers worldwide, gathered and translated by our Pantone Lab team to help solve your greatest color challenges.” It lets you build test palettes, share your palettes and themes with clients and collaborators, and capture the color inspiration you see around you to a usable swatch in the app.
Looking for more color inspiration? You might also want to check out
Prism.
Wrap Up
Those were some of our top picks of the summer’s new design and development tools, but we’re always finding more great resources.
Want to make sure you don’t miss out?
