Web design is always changing, and keeping up with the latest tech and hottest trends can be overwhelming. That’s why we’ve put together this list of tips to evaluate your design, compare it to the latest and greatest, and keep on top of the ever-evolving world of Web 2.0.
Top tips to keeping you (and your site) up to date
Set up an RSS feed
This is one of the single best things you can do to stay on top of new web trends and web technology. Just download an RSS reader app (we recommend
Feedly), load your favourite web design publications and subscribe to industry leaders and Google alerts, stay in the know for important updates.
Set goals (and check in on them often!)

Because websites are such front-loaded projects, there’s a temptation to finish them and say ‘phew! Thank goodness
that’s over.’ But in reality, this is the worst thing you can do for your site. It will sit there gathering dust, becoming obsolete.
Instead, we suggest establishing a weekly, monthly, and quarterly reporting cycle, get a sense of how your site is doing over time. Compare all of your critical website stats from platforms like Google Analytics or Omniture to pre-set goals and KPIs, along with other industry benchmarks where possible, and continue to monitor, monitor, monitor.
Stay on top of the competition
There is probably a similar business in who you respect. Make sure you keep close tabs on what they’re doing, not just on their site but all over the web – apps, pay per click, display, social media – wherever they are, see what they’re up to, and do what you can to follow in their footsteps.
⇨ Not sure where to start? Check out our post on
Free Tools to Evaluate Your Competitors’ Website
Test and iterate all the time
[caption id="attachment_2391" align="aligncenter" width="600"]

Photo via
flickr[/caption]
No website is ever ‘done’. You should aim to have
at least one A/B test running at all times, so you can constantly be improving and uncovering new ways that your site works.
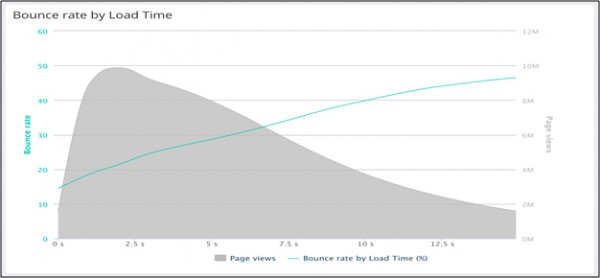
Test your site speed regularly

Updates to Google, to your server, to what you’re displaying online – these can all have an impact on load time. Especially for an ecommerce site, you need to constantly
test your speed to ensure it doesn’t get worse (and maybe even make it better).
⇨ Dive deeper into this topic with our posts on
design tips and
tech tips for a faster website.
Find and fix broken links
Broken links are like having messy hair for a job interview – it’s just not a good look, and could cost you an opportunity due to an unprofessional appearance. There are hundreds of programs, plugins, and auto-checkers to find broken links on your site. Make a point of doing a weekly check-in to find and fix them.
⇨ Try our recommended tool for
checking broken links
Evaluating your existing design
Not feeling fresh? Here are a few tips on how you can evaluate your design to tell when it’s time for a refresh.
Content review
Is your content (static and dynamic) up to date? Is it still on point:
- Drive traffic?
- Inform users?
- Provide SEO value?
A quarterly review of your content sounds like a big job, but its the only way to be aware of content problems before they get really bad.
⇨ Keep reading about the importance of content reviews in our
recent post on Content Strategy
Is your site on-trend?
Is your website still on trend? That is, does it still look modern and sleek, in-line with existing trends? Some specifics to match might be:
What’s the mobile experience like?

Checking in on the mobile experience periodically is a definate. (And if your site isn’t mobile-friendly,
give us a call)
⇨ If you’re looking for a refresher, check out our post on
Mobile Strategy 101
What’s your Google ranking?

Google is constantly refining its rankings and algorithms to provide users with the best results. So while it’s not a direct measure, it’s a good way to get an indication of how you’re doing in the wider world. Keep an eye on your rankings, and take special note of any spikes or dips in your traffic and SERP position.
⇨ Read more in our post on
SEO Trends You Need to Know to Keep Google Happy
Summary
Letting your site grow stagnant and gather dust is far too easy to do. A website should be a dynamic reflection of your business, and as such it requires consistent monitoring and measurement to ensure you’re getting the results from it that you want.
