Beloved by design agencies and apps everywhere, ghost buttons are undeniably beautiful. We thought it's worth looking at what they are, why they’re so popular, and a few examples of people doing them well.
What is a ghost button
Ghost buttons are those buttons you see that completely transparent and empty, with just an outside border and the button words inside it.
Here’s an example from Dribble:

So that’s what ghost buttons are. They’ve been a staple of modern web design for the last six months or so, particularly on landing pages with hero images.
Usually, to enhance their usability (more on that later), ghost buttons will fill in when you hover over them.
Why ghost buttons are so popular
They’re very pretty. That’s a major plus. And designers have for years struggled to balance the fact that buttons work really well but they’re not very nice to look at.
Ghost buttons are a step towards closing that gap.
The problem is that we’re all just so used to seeing buttons on screens, we know exactly what to do. And this is good! It makes a really clear user experience. But they’re often a little gaudy, and can even look quite dated.
Ghost buttons, on the other hand, look right at home in the new flat world order.
Clear and simple, they embrace the ethos of minimalist design. Plus, with the huge focus on hero images and videos, ghost buttons are yet another way to keep the focus on the image.

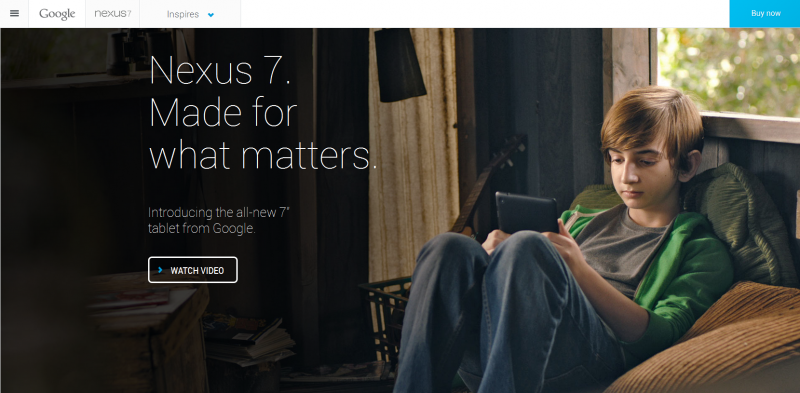
Ghost button on Google’s Nexus 7 landing page
However, that transparency can cost you clarity. It means that designers have to make very careful decisions about their fonts and their background images so that usability isn’t adversely effect.
For example, Bilder is a photo studio who used ghost buttons. Unfortunately, the lack of contrast between the font and the background means it’s difficult to read at a glance.
This is an essential function for a button.

The upside to this is that it encourages the use of hover states in buttons, which we feel is critical for user feedback.
All in all, like most web trends, ghost buttons have really emerged to better fit with a flat design world, and can be implemented in a beautiful way.
However, despite the technical ease of creating one, designers need to ensure that they’re not sacrificing the function of a button so it looks better.
Here are some examples of people doing it right
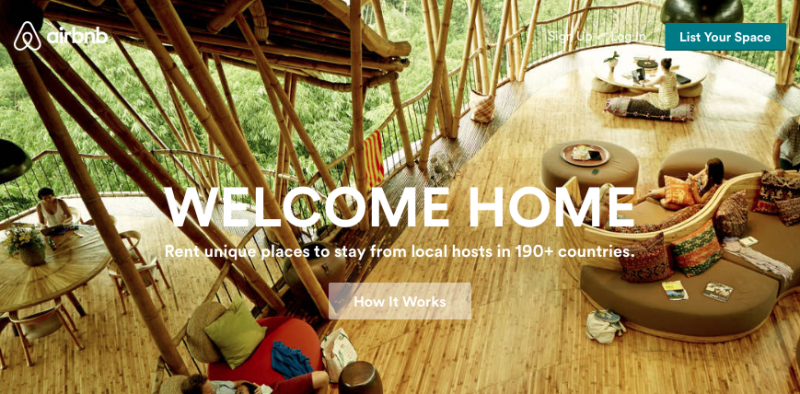
Airbnb

Airbnb’s homepage embraces the ghost button a little more gently than others. By leaving at least some of a background, they preserve usability and can have constantly changing and rotating images.
Given the service that Airbnb provides, their commitment to different images over button purity we feel was a good trade off.
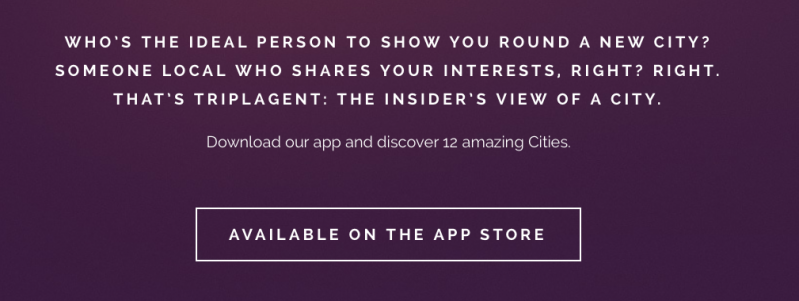
TripAgent
For a thoroughbred ghost button experience,
TripAgent has it. Their ghost buttons work particularly nicely because the dark, solid colour background creates maximum contrast and gives it more of a button-y feel.

Frank and Oak
Finally,
Frank and Oak, the men’s online retailer from Montreal that’s also breaking into the brick and mortar business on Queen St, is using ghost buttons to great effect.

Clean and easy to read with a black or white hover effect (depending on the background) they’re everything a simple button needs to be.
Conclusion
Ghost buttons are an excellent design choice – they bring the button neatly into the flat design lexicon without costing any real usability points.
They might just be what we needed to wean us off the ugly buttons of old.
